Business enterprises from all over the world are focusing on building the apps to reach their target audiences more simply and proactively, solving their problems, and collaborating with a shared purpose.
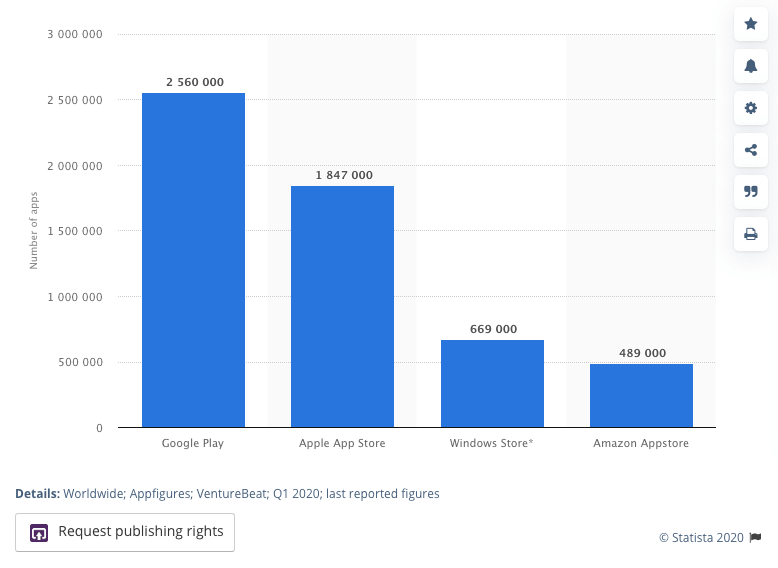
Although the competition is fierce nowadays. According to Statista, as of the first quarter of 2020, Android users were able to choose between 2.56 million apps, making Google Play the app store with the biggest number of available apps. Apple’s App Store is the second-largest app store with almost 1.85 million available apps for iOS.
Applications generate revenue in several different ways, such as charging users a small amount of money for the use of an app (an average of 1.02 U.S. dollars per app in the Apple Store), charging for access to premium features of an otherwise free app or simply selling ad space.

Source: Statista
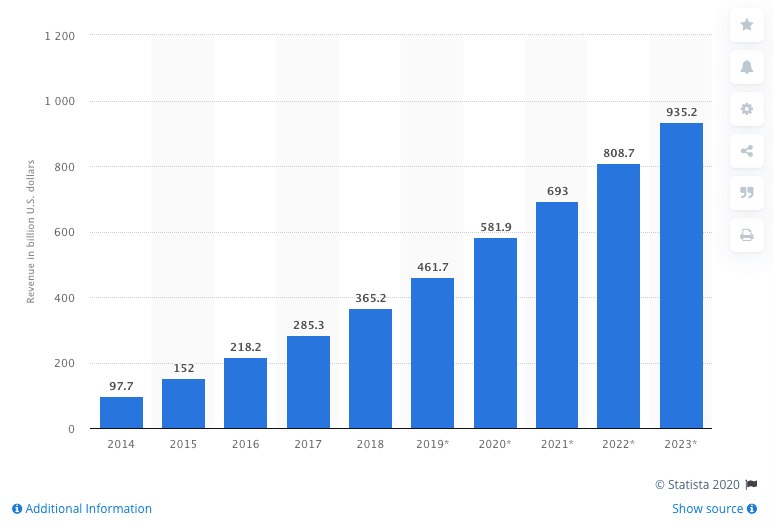
Talking about revenue, mobile apps are projected to generate more than 935 billion U.S. dollars via paid downloads and in-app advertising in 2023.

Source: Statista
To succeed in this battleground, it is essential to choose a suitable mobile app architecture. Most of the apps fail due to poor architecture. Here’s our expert overview of mobile app architecture and mobile app development process basics.
What Is Mobile App Architecture?
In the process of creating any mobile or web application, you should make sure every component is well-built. Even the smallest problems that may arise in the process of creating a mobile app architecture can undermine the quality of the final result. As the saying goes, if you want to do something, do it well. This is why every popular Android and iOS application has a highly reliable mobile app architecture and successfully wins over its users.
What is mobile app architecture? It is a set of structural elements and their interfaces from which the system is composed, as well as their behavior in the framework of all structural elements. It can be said that this is the skeleton of a program, and the whole work of the mobile application is determined by its quality. By missing an important element in creating a mobile app architecture, you endanger the success of your project. The complexity of building high-quality architecture depends on the size of the application. The proper architecture will allow for saving a lot of time, energy, and costs in the future.
What Is Mobile App Architecture Diagram?
First of all, having the right architecture means that your mobile application is independent of external resources. All successful projects that are now running on iOS and Android were created by the manual labor of developers and were not subjected to the use of frameworks or similar means. Architecture should not rely on the existence of any library. So you can use frameworks as tools, and not try to drive your system into their limitations. Your mobile application architecture diagram should not be exposed to other operating systems and databases so that it can function regardless of the status of other programs.
Mobile App Architecture Example
Good architecture is, first and foremost, a profitable architecture that makes the process of developing and maintaining a program simpler and more efficient. A program with a good architecture is easier to expand and change, and also to test, debug, and understand.
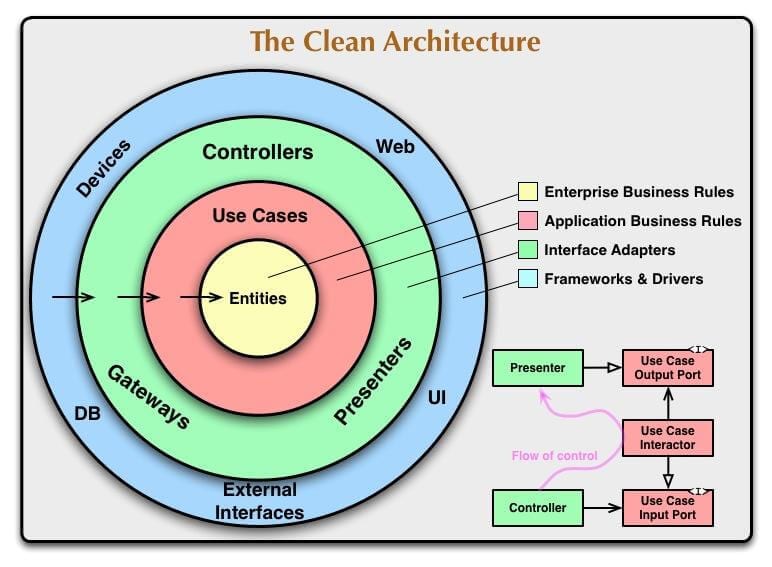
For example, the Clean Architecture is a good fit for large scale projects with big budgets.
This type of architecture is universal, allowing for the installation of various plug-ins and quick troubleshooting, but it should not be created using frameworks. The program code must be written from scratch.
Let’s look at an example of successfully implemented mobile application architecture:

Each layer of such a mobile application is independent of other programs and components and entitles a key fragment containing the logic of your application and important objects. All layers are connected by the Dependency Rule, which states that in the source code, all dependencies can only be specified internally. For example, nothing from the outer circle can be mentioned by a code from the inner circle. This applies to functions, classes, variables, or any other entity.
What Is Android Mobile App Architecture?
Back in the past, developers did not have any libraries to work with the network, and AsyncTask was still an important component in the creation of Android mobile app architecture.
Let’s look at the classic system of creating architecture for Android applications:

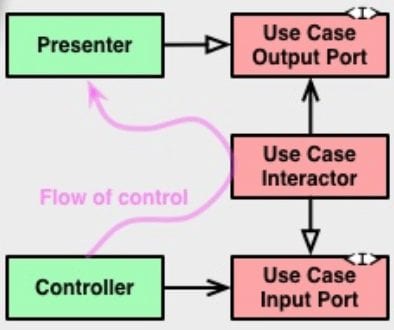
In today’s reality, the implementation of Clean Architecture is the best solution for reliable operation. This architecture will allow your application to be independent of frameworks, databases, and more. Transitions between layers in such Android mobile app architecture are carried out through Boundaries, that is, through two interfaces: one for the request and one for the answer. They are needed so that the inner layer does not depend on the outer layer (following the Dependency Rule), but at the same time, it can transmit data to it:

In order for a dependency in such an Android mobile application architecture to be directed towards the reverse flow of data, the principle of dependency inversion is applied (the letter D from the abbreviation SOLID). That is, instead of Uses Cases being directly dependent on the Presenter (which would violate the Dependency Rule), they depend on the interface in its layer, and the Presenter must implement this interface.
iOS Mobile App Architecture
The standard iOS mobile app architecture can be divided into four blocks:
- Kernel level (Core OS) — works with the file system, controls the validity of various certificates belonging to the applications. Also responsible for the security of the entire system. Contains low-level access to the elements of the device.
- Core Services (Core Service) — provides access to databases and file controls.
- Media level (Media) — contains tools that allow for processing most media data formats.
- Interface level (Cocoa Touch) — has many elements for creating mobile interfaces, and also provides the remaining layers with information coming from the user.
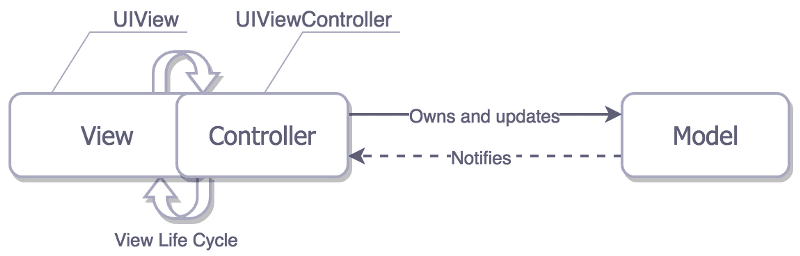
An MVC (Massive View Controller) and its prototypes are used to create a high-quality iOS mobile application architecture. Cocoa MVC encourages you to write Massive View Controller because the controller is so involved in the View life cycle that it is difficult to say that it is a separate entity. Although you still have the opportunity to ship some of the business logic and data conversion in the Model, when it comes to shipping work in View, you have few options:

In most cases, the entire responsibility of the View is to send actions to the controller. In the end, it all ends with the View Controller becoming a delegating part and a data source, as well as a place to start and cancel server requests.

Enterprise Mobile App Architecture
For the successful functioning of their businesses, many companies use corporate applications that make it easy for the client and employees to communicate with the company. Inside the application, functions of monitoring, purchases, communication, and filtering services and products from the company are used. For a modern business, one of the priorities is the strategic use of IT technologies and the implementation of business objectives in such a way as to gain a competitive advantage in the market.
At the same time, in the enterprise mobile app architecture, there is often a discrepancy between the IT infrastructure and business requirements, which is caused by rapid market changes. The problems of the information architecture of business solutions are most often associated with insufficient speed and low scalability, unreliability, as well as the complexity of updating and maintaining software.
Mobile Application Architecture Properties
Now we know that for high-quality, uninterrupted operation of your mobile application, it is recommended to use the Clean mobile application architecture. When creating a suitable platform for the convenience of your client and employees, you need to follow a few tips that will help ensure your mobile application architecture is of the highest quality. It is important to put together the right technical requirements for the development team so that the experts have a joint goal and working methods.
Mobile Application Architecture Best Practices
In the process of creating a high-quality mobile application architecture, it is necessary to keep the synchronization of all the processes and capabilities of the application. What features really will be in demand in the future application is still a big question. Therefore, to include all ideas in the first version is not the best solution. This will increase the development time, overload the interface, and postpone the “combat” product launch.
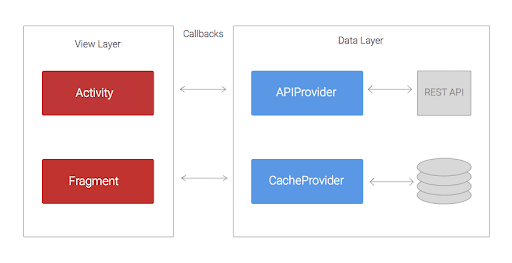
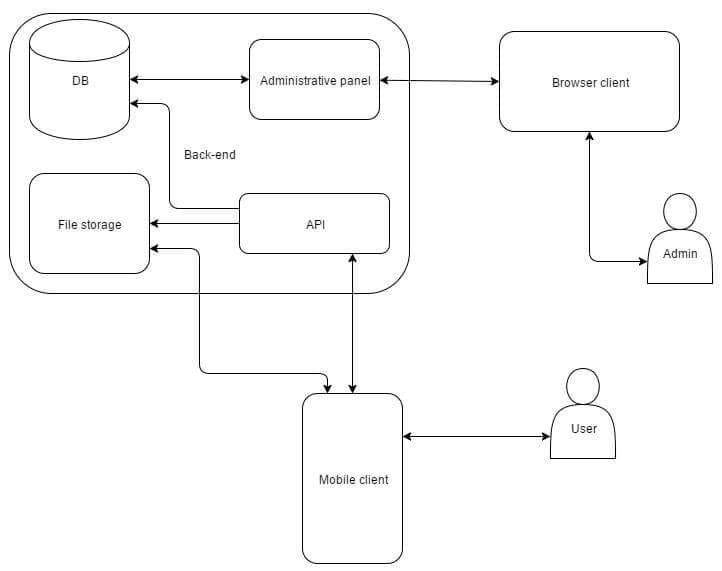
Here we can see the standard model of the data system in the classical mobile enterprise application architecture:

Architecture for Mobile Application & Tips for Making It
A well-designed architecture is needed for all applications, both complex and simple. Using architecture for mobile application saves time, effort, and costs. A program with a reliable architecture is easier to tweak, test, and debug.
How to understand if your application has a good architecture? Here is the checklist:
- Efficiency: the application performs the tasks and performs the functions in any condition. The system is effective, reliable, and copes with all the loads.
- Flexibility: the chosen solution is easy to change, and errors are few. You can change one element, and it will not be fatal, influence the other one in a negative way.
- Extensibility: you can add as many functions as you like to the application.
- Scalability: time for development and updates decreases. The solid architecture allows you to direct development in several parallel threads.
- Testability: The architecture for mobile application is easily tested, which means that the number of errors decreases and its reliability increases.
- Understandability: the code should be understandable to as many developers as possible. A lot of people are working on the application. A good architecture allows beginners to understand the project quickly.
Elements to Consider Before Developing Your Mobile App Architecture
For a solid background for a mobile app, some things should be considered first and foremost. Precisely, building a mobile app requires your foresightedness in four key dimensions:
- Choosing the mobile app dimensions that fit your preferred devices
- Prescribing scenarios for a different quality of Internet connection
- Polishing UI details for your target audience
- Picking the proper navigation between the elements on a screen
Here are the specifics for each of these elements.
Determining the Device Types
The parameters of smartphones determine the specifics of your mobile app. Think in advance of how it will run on each screen (meaning its size and DPI), how the app will be compatible with the processor (CPU), and how much memory it needs. The proper attention to these hardware and software details will make your mobile solution more stable and reliable.
Also, make sure your app will work great not only on a smartphone and tablet but also on different smartphone models.
Considering Bandwidth Scenarios
Another thing to consider is the compatibility of your mobile app with different types of Internet connection. Many developers don’t acknowledge this nuance while working on mobile app architecture. Be more prepared and get ready for the worst scenario.
This problem is worth your attention while meeting your remote target audience. All over the world, the availability of the Internet network will differ. Some countries already have 5G, while others still survive on 3G. Moreover, the speed and battery usage characteristics matter here. Thus, ensure your mobile solution has everything needed to guarantee a comfortable experience for your users anywhere.
Defining User Interface
An awesome UI is always a must for a mobile app. Built on the basic presentation layer, it becomes the point of interaction with users. The key to success is to give them a solution that is both simple and creative. Besides, your design choice should always meet the demands of your target audience.
Picking the Right Navigation Method
Finally, proper navigation is about finding a fair compromise between user expectations and app restrictions. It’s the result of exquisite artistry in linking the frontend and backend in one solution.
Among the possible options, pay your attention to these top 5 methods that users like:
- Stacked navigation bar — you design a fixed bar and put there links to all other elements within your mobile app
- Tab controller — a container that allows switching between the groups of tabs with links
- Modal controller — the screen menu that allows switching between tabs and links
- Single view — a screen with one element and an option to go back
- Gesture-based navigation — the intuitive tool that encourages to use finger combinations or efficiently interact with the Home button to cause an action on the screen
To pick the best navigation method, learn your customers! Some styles are intuitive for them, while others make them confused or bored.
How to Choose the Right Architecture for Your Mobile App?
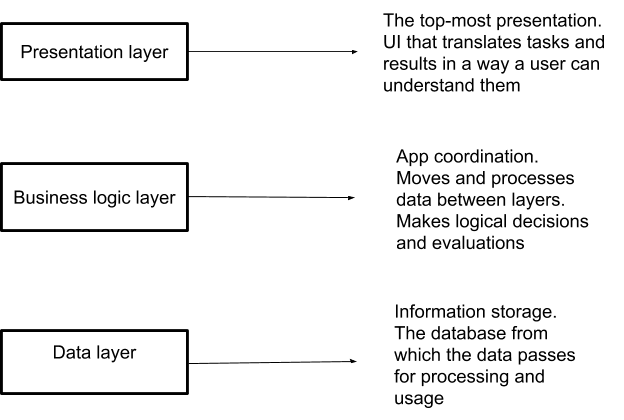
When it comes to the specifics of building an app, everything starts from these fundamental layers:
- Data layer — the data-related platform within a mobile app
- Business logic layer — the place for all the domain processes and operations
- Presentation layer — all the technical details connected with the user interface
This multitier architecture dictates the rule for software development: your team should build each dimension separately and make them work together smoothly. At the same time, this initial complication ensures addressing complex issues fast and without changing the entire app.
Let’s see how each of these layers works.
Data Layer
This layer is all about the safety of data maintenance — including access, utilities, and service tools. It’s the background from which you can further develop business logic and presentation peculiarities. The patterns you choose for the core operations determine the way your app will work.
Make sure the design you’ve built here is flexible enough to meet the changes in your business needs or your customers’ expectations.
Business Logic Layer
This platform hides all the management work done to create a mobile app: you will have separate tasks for logging, caching, validating, and other technical operations. Also, this is the place for complex business procedures and corporate policies. In other words, here you have an application facade with underlying workflow, components, and entities.
In short, the business logic layer is the place for everything connected with logic and business.
Presentation Layer
The important step here is to define the customer profile so that the images on the screen and the arrangement of elements satisfy your users. Now, your customer is always right — even in the decision on the data format. This layer is not about the exact choice of your data, though — it’s about designing the format that prevents invalid data input.
By considering these specifics, how to choose the right architecture? The answer is simple: start with the end. Meet your customers.

5 Steps to Help You Choose the Right Architecture for a Mobile App
Meet Your Customers
To make a successful mobile app, think of your idea as a solution to particular customer pain. Find all the information about your future clients: who they are, what applications they use, what they need. And then, think of how you can make a comfortable mobile app for them. For example, the older your clients are, the more simplistic design they like. Youngsters enjoy motion design while the elderly get confused about it.
To supplement your findings, investigate some industry-specific requirements. Here, your corporate peculiarities can give you some clues about the work of your mobile app. For example, fashion retailers get the most from a web app (where users can see all the product categories and photos in big dimensions). But taxi providers are more convenient for uses through a mobile app.
Start Developing a Test App
From the very beginning, don’t save on this stage. Start building a native program — this solution is ideal for intuitive functionality and smooth operation. With the information about your users, make everything possible to create a solution that will deeply satisfy their needs and solve their sharp problem.
If your users need various platforms to perform their tasks other than Android and iOS, adopt cross-platform development. If these two most popular platforms are enough, be safe to work with native app development only.
After making this decision, develop the main functionality on its basis. Create the environment your customers dream about: whether they want to work offline, have a specific navigation method, reach interesting content in a feed, etc.
And of course, don’t forget to check with users whether they like it! The choice of right architecture is always closely linked with your app’s ability to satisfy your target audience. In the end, customers don’t mind better convenience, which means the presence of the home menu, notifications, and widgets, along with high speed and stored content. Make sure your app will meet all these requirements — both audience-specific and general preferences.
Polish the Key Functionality
Once you’ve completed the main preparations and the reality check, you can turn to work closely with specific platforms and offline functions. This step means determining how you will perform the app technically and according to some industry-specific requirements.
First, reconsider all the advantages and disadvantages of different architecture models from the standpoint of technical details. For example, native apps have the best performance and leading user engagement but require installation and are very expensive for users to download. In their turn, web apps are SEO-friendly and don’t require installations but need an Internet connection and have low performance. As a great compromise, consider Progressive Web Apps (PWAs) — they enhance the experience of web apps with greater reliability, engagement, and speed.
Then, make sure your app includes offline functionality. Users hate depending on their Internet connection while interacting with an app, so you should consider this request. Design the basic functionality you can move offline. Involve the synchronization with the server once the user is connected to the Internet. For offline functionality, you need either native apps or PWAs (note that they depend on a platform still). That’s why we recommend relying on these two mobile app architecture options from the very beginning.
Check the Readiness of Your Development Team
Your business can possess some constraints for the project. Thus, identify them by checking your team’s capabilities.
Among all, determine the exact development timeframe. Of course, each entrepreneur wants his/her business idea to become real ASAP, but your team needs time to complete it. Thus, discuss with your team whether they possess the resources and knowledge necessary for the development before the project actually starts.
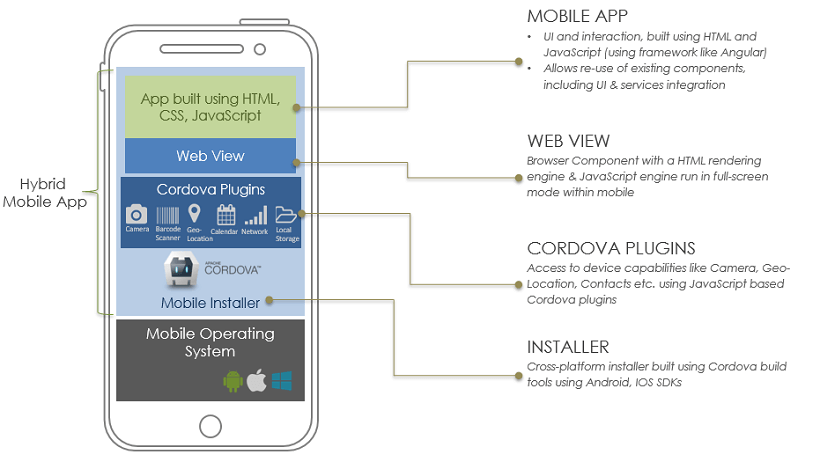
Pay special attention to their skills. If you want a native app, knowing Swift, Objective-C, C, C++, Kotlin, and Java is needed. For web apps, the arsenal of HTML, CSS, and Javascript is enough. Also, ensure your team is acquainted with PWAs, hybrid apps (especially the solutions like Cordova/PhoneGap and Ionic), and Web Native. If you identify some gaps in knowledge, hire new specialists to make the app, or initiate training for in-house team members.
Optimize Your Budget
Once you’ve collected all the data concerning customer preferences, basic functions, enhanced features, and team constraints, you can calculate the costs. The right architecture of a mobile app is always a balance between the key requirements and your ability to cover them with money.

Check all the maintenance and support expenses. Revise the decision on native apps or multiple platforms, if needed. And, of course, weigh the benefits in terms of return on investment before making the final decision on the mobile app architecture.
Final Tips for Your Mobile Architecture
The creation of mobile architecture is a sequential plan that must be completed before the development process begins. This plan provides a map of how the various components of the application should be organized and connected to each other. It presents guidelines that should be followed during the development process and some sacrifices (usually associated with a large number of classes and templates) that will ultimately help you create a well-written application that will be easier to test, expand, and maintain.
Read our full review of iOS 14 supported devices, release date, and more.
We, at Intellectsoft, empower companies and their workforce with cutting-edge transformative solutions and data-driven insights. Are you and your organization ready to shift the mindsets and get the most out of innovations?
Talk to our experts in enterprise app development and find out more about the topic and how your business or project can start benefiting from it today!