A large number of programming languages are being used all over the world today, each coming with its own aim, merits, demerits, complications, and twists. However, it is JavaScript that has emerged as the most popular and extensively used programming language in the world.
JavaScript is a robust scripting language used to build web, desktop, and mobile apps with rich features and functionality. With it, one can make a website that is more user-friendly and highly interactive. Things like updating web pages, UI improvements including animations, interactive maps, graphics, and much more can be created easily using JavaScript.
What is a JavaScript Framework
In the development sphere, the term JavaScript Framework means a library that provides developers with pre-built website templates and pre-written JavaScript code for standard programming tasks. Millions of developers use JavaScript Frameworks to speed up the development workflow and enforce the best practices.
A huge number of web development frameworks have joined the JavaScript world in the past few years. Their use depends on the main goals, general platform functionality, project requirements, and how it can be implemented within each specific scenario.
By using the best JavaScript development frameworks, a huge amount of time and effort can be saved on developing JavaScript-based websites and applications. It simplifies the entire procedure and allows developers to make large-scale web applications efficiently.
Most Popular and Top JavaScript Frameworks List
Tons of JavaScript frameworks and libraries are available for use, and at least two new frameworks emerge each month. Even the process of choosing from top JavaScript frameworks for your next project can be an intimidating job. To make the task easier for you, we have gathered a list of the best JavaScript frameworks, so you could get more quality work done in less time. In this article, we will be taking a closer look at the top-ranked JavaScript frameworks, and we think that these frameworks will gain traction in the future.
So, let’s start going through the list of best JavaScript frameworks.

1) JavaScript Frameworks: Angular.js

Developed and maintained by Google, Angular.js is one of the most efficient and popular JavaScript frameworks that give developers the best solutions to combine JavaScript with HTML and CSS. It is an open-source front-end web framework that allows software engineers to build interactive single-page web applications (SPA) like no other.
2) JavaScript Frameworks: React.js
Developed by Facebook, ReactJS is a highly efficient open-source JavaScript library used for creating interactive UIs. This fast-growing JS framework is used by webmasters to handle the view layer of complex apps and websites. React.js is faster than Angular.js and is a perfect choice for those who want a simple, scalable, and fast framework.
3) Best JavaScript Frameworks: Vue.js
Vue.js is one of the most famous JavaScript frameworks and was created by Evan You in 2014. It is an open-source lightweight library that is used to build creative UIs. Presently, more than thirty six thousand websites are using this platform, including the websites of many major companies. Vue is designed to be adaptable and make the UI development process more organized.
4) JavaScript Frameworks: Ember.js
Ember.js is an open-source front-end JavaScript framework that allows programmers to build scalable single-page, desktop, and mobile applications. It works on the principle of MVVM (Model-View-ViewModel) pattern and is packed with several amazing features to help developers along.
5) JavaScript Frameworks: Meteor.js

Meteor.js is a full-stack JavaScript framework developed by Meteor Development Group. It is written using Node.js and allows rapid prototyping and production of cross-platform projects. Meteor is an ideal platform to create concisely written mobile apps regardless of platform.
6) List of Top JavaScript Frameworks — Mithril.js
Mithril.js is a modern client-side JavaScript framework commonly used to develop Single Page Applications (SPA). It has built-in modules for routing, XHR, and customizable data binding. Moreover, it offers faster library load time and update performance than other frameworks.
7) JavaScript Frameworks: Node.js
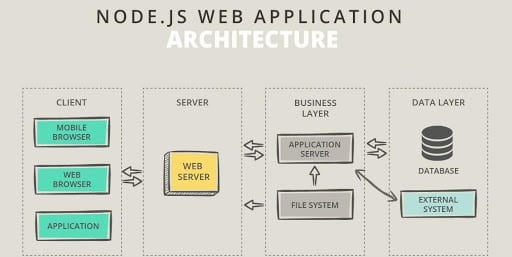
Node.js is a server-side JavaScript framework that runs on Google Chrome’s V8 JavaScript Engine. This open-source platform is used in creating networking and back-end applications in cross-platform run-time environments. NodeJS is capable of managing a huge number of simultaneous connections with maximum throughput, which gives applications high scalability.
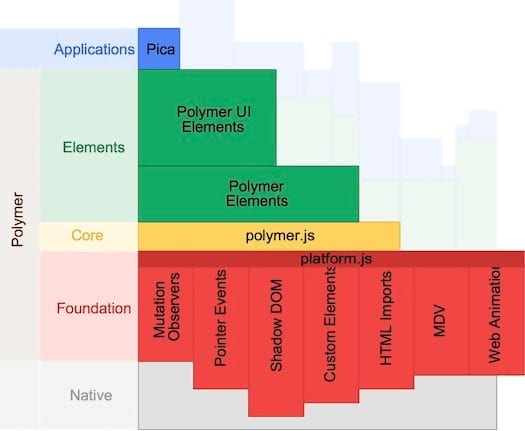
8) JavaScript Frameworks: Polymer.js
Polymer.js is an open-source JavaScript library used in building cross-browser compatible web applications with reusable web components. It is the first JS library to allow for building interactive applications using web components. With the help of the polyfills (web component specifications), customized and reusable elements can be created.
9) JavaScript Frameworks: Aurelia.js

A more modern take on app development frameworks, AureliaJS is an open-source JavaScript framework designed for mobile, desktop, and web development. It is called a next-generation UI framework and is built from a collection of JS modules, allowing developers to build amazing apps with ease. Aurelia.js promotes pure JavaScript and features ES 2016, which enables developers to write better code using object-oriented techniques.
10) Most Popular JavaScript Frameworks: Backbone.js
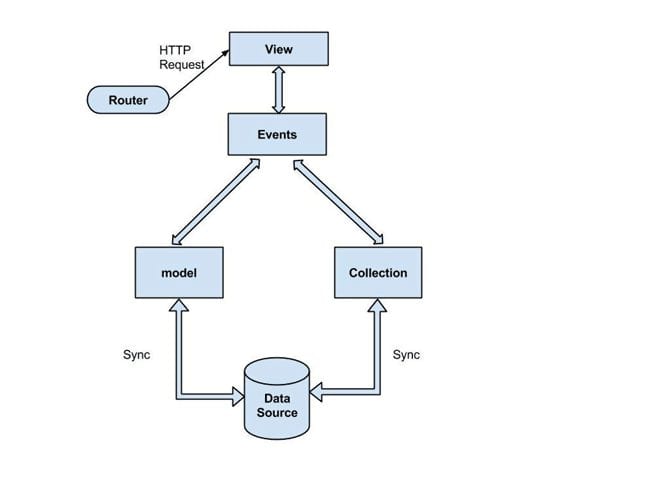
Backbone.js is one of the most popular JavaScript frameworks that enables developers to build and structure client-side applications that run in a browser. It provides an MVP network to present the data as Models, Document Object Model (DOM) into Views, and binds both using Events. This lightweight JS library allows developers to pick the right tool for the given project. It may be the last on our list of top-ranked JavaScript frameworks, but definitely not the least.
Top 10 JavaScript Frameworks Comparison
There are different JavaScript frameworks, and assessing their advantages and drawbacks can be a challenging task. This section aims to provide a detailed comparison of JavaScript frameworks. Now, we will walk you through the pros and cons of all top JavaScript frameworks covered above.
AngularJS
Pros
- Two-way data-binding – data synchronization between the Model and View. Any changes made in the Model are instantly displayed in the View, and vice versa.
- Directives. With directives, Angular.js gives developers the freedom to repeatedly use specific functions, create custom directives, and it keeps the HTML pages organized.
- Dependency injection – an AngularJS built-in mechanism that defines the way software components are dependent on each other. Dependency injection makes components easier to manage as well as more usable.
- MVVM architecture – Model-View-View Model and Model-View-Controller can be implemented using AngularJS to separate the data from the View, as well as make complex applications easy to manage.
Cons
- JavaScript support required. There are many devices that do not support JS. So, your website or app may be at risk of losing a chunk of audience.
- MVC Knowledge. If a developer is unfamiliar with MVC architecture, using Angular.js can become extremely difficult and time-consuming.
- Performance issues. As the AngularJS framework is used to develop dynamic apps, they often end up big in size and start exhibiting glitches as a result.
ReactJS
Pros
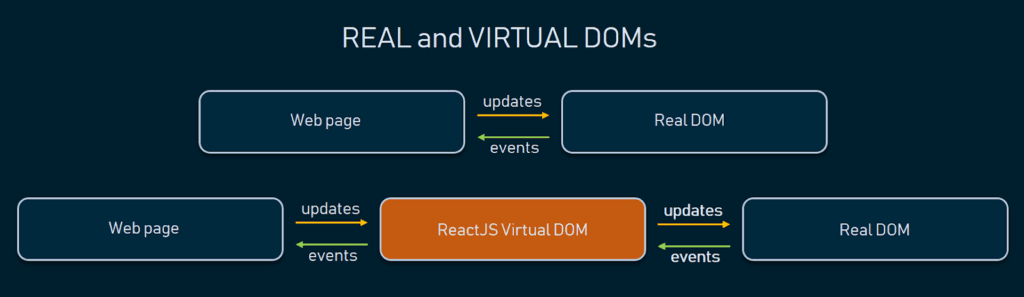
- Virtual DOM. React.js uses the abstract copy of the real DOM – Virtual DOM. With it, developers can work faster, use hot reloading, and make UI smoother.
- Unidirectional data flow. One-way data flow in ReactJS ensures that any changes made to child elements will not affect the parent elements.
- JSX. React utilizes JSX (basic JS that uses HTML-like syntax) to make components code readable and display how components get put together.
- Reusing code components. With this feature, developers can create isolated ReactJS components that can be modified later and make the development process speedier and more precise.

Cons
- Poor documentation. With technologies advancing and updating so fast, it becomes difficult for developers to write proper documentation, and they end up following the information that lacks clarity and completeness.
- High development speed. With the constantly changing development environment, it gets hard for developers to adapt to every change and roll-out continuous updates.
- Steep learning curve. If you want to integrate a UI library into the MVC framework, learning to do it with React.js requires extensive knowledge and putting in a lot of effort.
VueJS
Pros
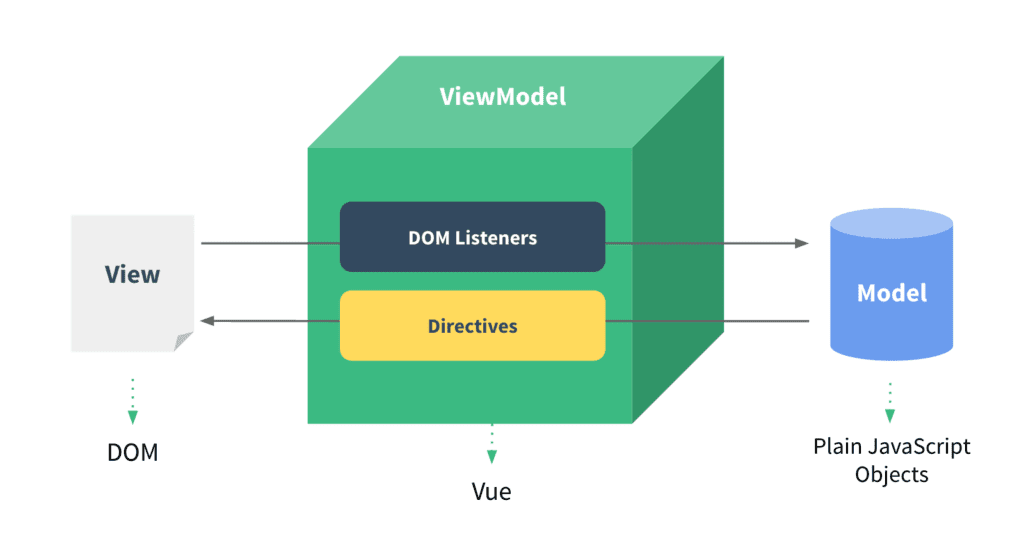
- Templates. VueJS uses HTML-based templates that combine its instance data with DOM.
- Two-way communication. Similar to some other famous JavaScript frameworks, Vue facilitates two-way communication and speeds up the HTML blocks handling.
- Reactivity. Vue has a highly reactive system in which changes in models instantly update the View.
- Easy integration – Vue.js couples nicely with other applications and server-side frameworks.

Cons
- Unnecessarily high flexibility. It is nice to have a flexible framework, but a framework that is too flexible can over-complicate a project and may lead to errors in the code.
- Poor support. It is a relatively new library, with a small team behind it. Do not expect timely updates and plan accordingly if you decided to use Vue.js.
EmberJS
Pros
- Ember-CLI — a command-line utility that comes with Ember stack. Ember-CLI provides support for tools including HandleBars, LeSS, SaSS, CoffeeScript, and other.
- Ember templates. Built into Ember’s UI, templates are coded using the HandleBars templating language. They help developers create stunning UIs using less code.
- Ember Inspector. This tool allows developers to inspect Ember objects in the development and debugging processes easier.
- Convention over Configuration. Ember.js is based on Convention over Configuration (CoC) software development paradigm, which helps developers focus more on their app’s features and functionality.

Cons
- Steep learning curve. Ember.js’s learning curve is very steep. The framework is not beginner-friendly, and small young companies with a lot of junior developers need to invest time and money, if they want their engineers use Ember.js.
- Outdated resources. Ember has a small community loaded with outdated tutorials.
- Not suitable for big projects. It is extremely challenging to use this framework in large-scale projects, as it will consume too much time and affect overall team productivity.
MeteorJS
Pros
- Full stack solution.Meteor.js provides a full-stack solution to build and use web applications.
- Extensive packages and libraries. The framework offers a vast collection of libraries and smart packages that are up-to-date and highly reliable, if you aim at boosting the speed of the development process.
- Real-time web applications. MeteorJS is a perfect solution for creating real-time applications, as all the layers between the database and the template update automatically. It also has a built-in testing tool that integrates with the most popular JavaScript frameworks for testing.
- Single language development. With Meteor, developers can use the same code for front-end and back-end, making in one of the top javascript front-end frameworks. Thus, teams using Meteor can save time, and they do not need to switch context between JavaScript and server language.
Cons
- Complex integration. Meteor is difficult to integrate with other frameworks; hence, it is unsuitable for beginners.
- MongoDB Support. From the long list of popular SQL databases, Meteor only syncs with MongoDB.
- Internet connection flexibility. Meteor.js requires a good internet connection. If the internet connection is weak, the chances to lose synchronization between front-end and back-end are high.
MithrilJS
Pros
- Main feature – Mithril.js facilitates hierarchical MVC components, safe-by-default templates, customizable data binding, and URL routing.
- Flat learning curve. Mithril offers beginner tutorials and a huge API references section that can help developers with everything on the road to building applications.
- Components. Components can be created with the help of an optional controller and the View property.
- Speed – Mithril loads in less than 5 milliseconds, compared to other most popular JS frameworks.
Cons
- Unsuitable for complex projects. Due to its simple structure and small API, it might not be a good idea to use this framework for any complex project.
- JavaScript knowledge needed. Mithril requires developers to know JS and DOM well. On top of that, it doesn’t normalize the events or DOM.
NodeJS

Pros
- High performance. With V8 JS Engine, Node.js allows for quick JavaScript execution, as well as allowing for scalable and faster creation of web applications using multiple connections simultaneously.
- Suitable for large web applications. Node can use JS to perform functions on both the client-side and server-side of the application. It makes Node suitable for server-heavy application programming.
- Easy integration. With Node.js, no extra effort is required to integrate client data with server data. The same language can be used in working with persistent layers for both client and server sides.
- Corporate Support. Unlike other top JS frameworks, NodeJS is blessed with a large community that keeps on contributing to its further development and improvement.
Cons
- Unstable API. Node.js API constantly changes at frequent intervals and remains unstable. When this happens, developers have to make changes to their code to stay compatible with latest Node API.
- Poor third-party software management tools. Node’s numerous tools that are used in installing and managing third-party software are of poor quality. It seems that they have not been supervised properly and fail to meet common coding standards.
PolymerJS

Pros
- Web components. Built on the idea of reusable web components, Polymer employs them to break apps into portions of fitting size and create usable widgets in web documentation.
- Data binding. Polymer supports both one-way and two-way data binding, which makes the application area extensive.
- Polyfills. Polymer uses modern APIs for web interfaces and offers polyfills for browsers.
- Speed. Polymer works three times faster on Chrome and four times faster on Safari than other top JavaScript front-end frameworks,
- Custom elements. Polymer.js allows developers to create their own custom HTML elements.
Cons
- Lack of server-side rendering. While developers can work with PolymerJS on the client side, it cannot be rendered on the server side. As a result, page load speed is affected.
- Limited resources. Polymer.js has a small support community and limited resources available on the web, which makes it less popular in the industry.
AureliaJS
Pros
- Web Standards. AureliaJS is one of the cleanest modern JavaScript frameworks, and the one which focuses on the web standards without any concern for needless abstractions.
- Extensible HTML. With this feature of Aurelia.js, developers can create custom HTML elements for data binding and dynamic loading.
- Multi-language support. Aurelia’s APIs are designed to be compatible with every today’s and tomorrow’s popular programming language.
- Modular framework. Aurelia is made up of small modules, with each serving a particular purpose. They can be used together as a full-featured framework, or employed in building a custom solution.
Cons
- Low traction. Unlike other top JS frameworks, AureliaJS does not enjoy much popularity.
- Limited resources. Aurelia.js has a little community and limited resources. As a result, the framework has a steep learning curve.
BackboneJS
Pros
- Backend synchronization. Backbone.js provides great support for RESTful APIs, so Models can be easily tied to the back-end.
- Event-driven communication. The framework provides an event-driven communication between Models and Views to prevent the code from being difficult to read.
- RESTful JSON Interface. Backbone has a RESTful JSON interface based on the MVP application model. This format is used to perform data serialization and provide better support for browser clients.
Cons
- Difficult to learn. Backbone.js has a steep learning curve.
- Unsuitable for large data sets. The framework does not provide any data binding process, which makes it unsuitable for pages with that usually exhibit high data loads.
- Underscore templates. Backbone.js uses Underscore templates that are not as comprehensive as those provided by other top JS frameworks.
Future of JavaScript Frameworks

Many top JavaScript frameworks continue gaining traction among developers, so their future looks bright. Still, if we talk about top javascript front-end frameworks, Angular.js is an absolute champion with rocketing demand, with ReactJS and VueJS catching up in popularity. When it comes to back-end JavaScript frameworks, Node.js definitely continues to grow in terms of performance and features more rapidly than other back-end frameworks.
Final Thoughts
We hope our round-up provided you with a really comprehensive and actionable overview of JavaScript top frameworks to choose from for your upcoming project. The JavaScript (JS) frameworks list that we have discussed above shows the benefits and shortcomings of each framework, so you can clearly see where each framework works best. Still, do not forget that prior to picking the right one for your project, you need to have the feature list, the architecture, and required performance level.
Good luck with your project!